MOMA: Copenhagen
Enhance the museum-going experience
Interactive app for the Lousiana Museum of Modern Art in Copenhagen.
The client approached me with a need for a mobile app that would enhance the museum-going experience for their visitors. At the time, there were several museum apps available in the market, but none of them fully addressed the unique needs and goals of MoMA.
The result was a user-friendly and intuitive app that offered a personalized and immersive experience for museum-goers, allowing them to easily navigate the vast collection, save and share their favorite pieces, and much more.
This included working on visual design, information architecture, user experience, rapid prototyping, and delivery of the final product.
Design principles
Content hierarchy
The app should present information in a structured and organized manner, with the most important information being presented first.
Interactive elements
The app should incorporate interactive elements such as maps, videos, and audio guides to provide a more engaging experience for users.
User-centered design
The app should be designed keeping in mind the needs and expectations of the users.
As the Design lead, my primary responsibility was to lead the UX and UI teams in creating an engaging and user-centered experience for museum visitors. This involved conducting user research and analysis to gain a deep understanding of our target audience and their needs and creating the digital identity that later will be used cross-channels for the MOMA Copenhagen.
Persona and user journey map
With the team we came up with the persona of Sarah after conducting user research and analysis. We surveyed, held focus groups, and interviewed museum visitors to gather information about their behaviors, motivations, and pain points.
Based on this research, we were able to identify patterns and commonalities among museum visitors and used these insights to create a fictional, yet representative, persona - Sarah. Sarah serves as a guide for our design and development process, helping us make decisions that are in line with the needs and goals of our target audience.
By creating a persona like Sarah, we were able to ensure that we were designing a user experience that is relevant and meaningful to the target audience. Sarah provided us with a clear understanding of the user's needs, motivations, and pain points, which inform the design of features and functionality that meet their expectations and provide a positive experience.
Throughout the design and development process, we considered Sarah, our target audience, and their needs. This ensures that the app is user-centered and tailored to the needs of museum visitors. Our goal was to create a satisfying and successful user experience for all who use the museum app.
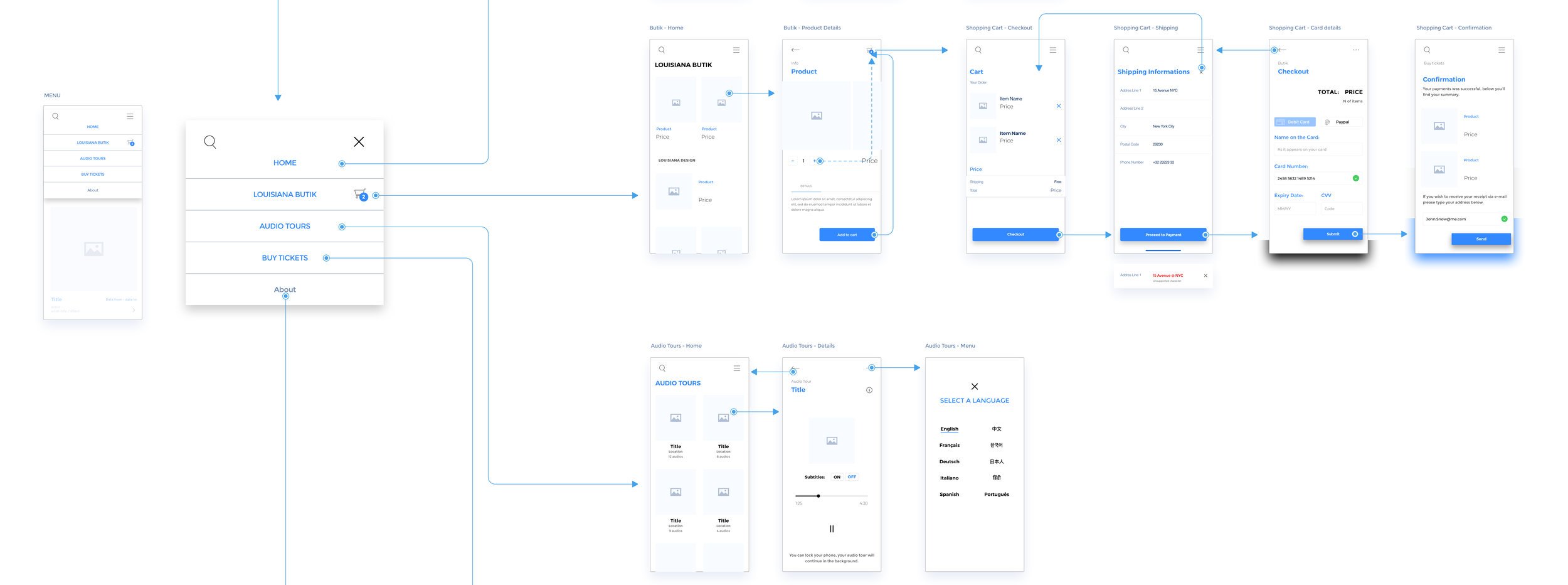
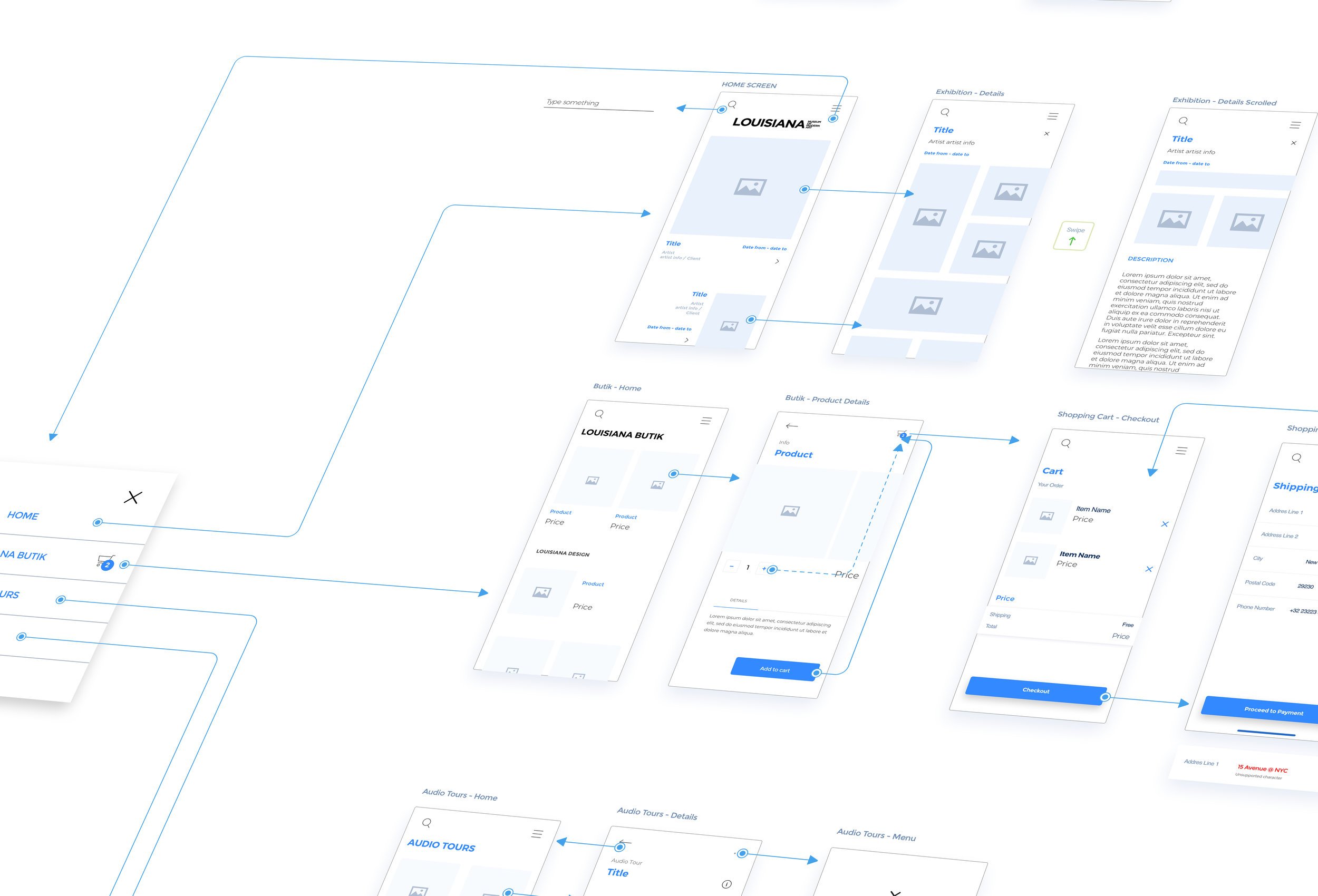
Final wireframes
Homepage
Modern and minimal yet effective. A glance at the home page allows users to digest what’s on at the Louisiana MoMa.
Exhibition pages the page displays at first a panoramic of images, user research showed user would identify an artist or an event, and decide if they’d be interested primarily trough images and successively reading a short Bio and description.
Audio tours
An engaging and visually appealing interface that provides a clear and intuitive navigation system for users to access different audio tour sections and makes the audio tour accessible to a wide range of users, including those with visual, auditory, or motor impairments.
MoMa Butik
Clean and uncluttered so that it does not overwhelm.Users are able to navigate through items on sale easily. This helps them make quick decisions about products they want.
A quick slick cart and checkout experience allow user to purchase item quickly, leading to fewer drop-off.
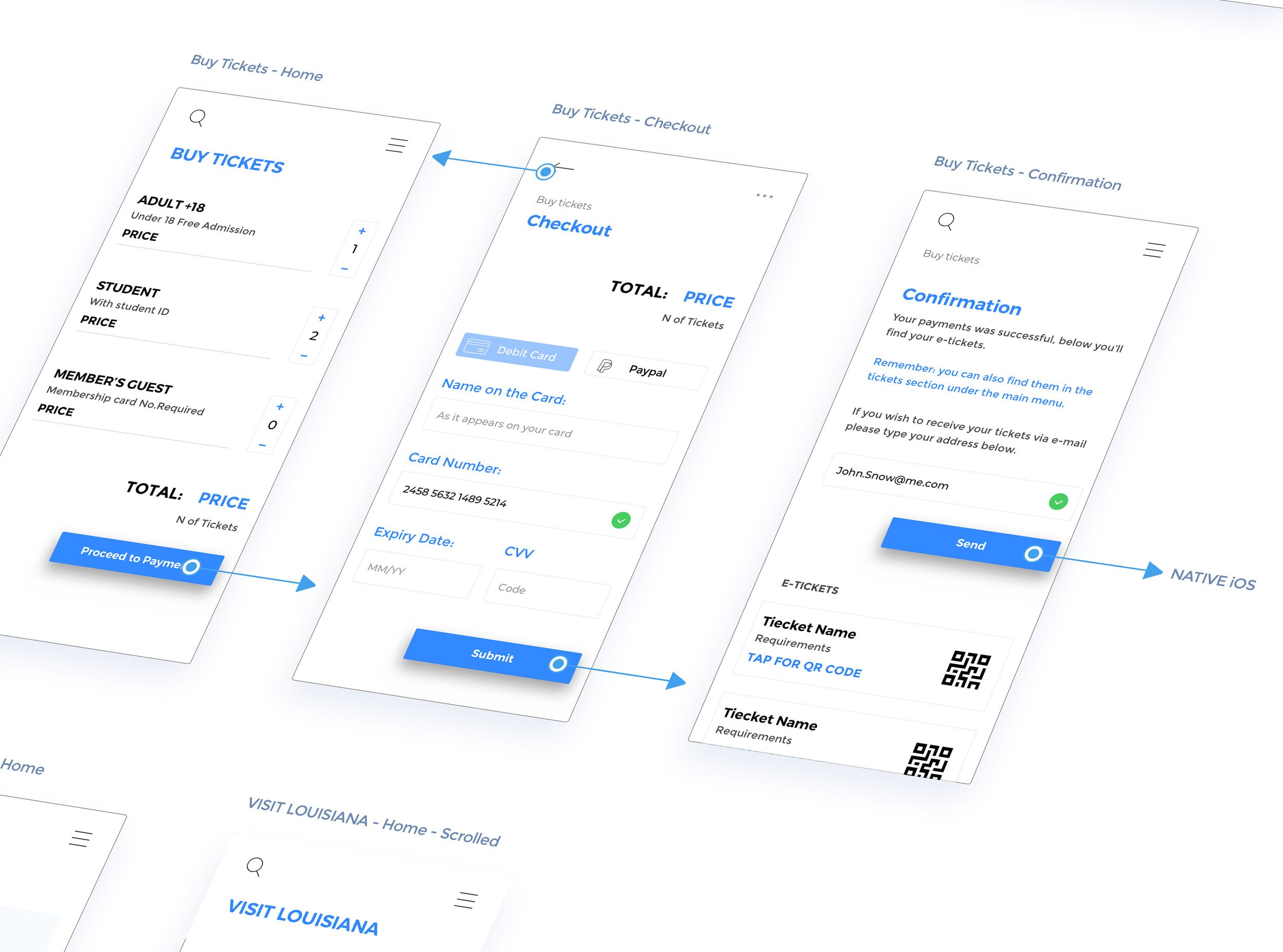
The checkout flow
The ticket purchase process is simple and straightforward, with clear instructions and minimal steps.
Age range options make it easy for users to select the appropriate age range for each ticket, tickets can be stored securely on the device, with an option for users to access their tickets offline, such as by displaying a QR code.